Clever is simplifying education technology by making it easy to manage ed tech apps across school districts. Clever is used by more than half of schools in the US, and in all 50 states. We spoke to Amelie Zeng, Partner Engineer, about how they use ReadMe to help customers integrate with their API.
Enterprise customers at Clever get a personalized team to help them get set up. The goal of Clever’s docs is to make their application so accessible that all of their customers feel like they’re getting a continuation of that personalization and knowledge, without needing direct time with the team.
Keeping Up with the Product
Before ReadMe, Clever used a three column-layout that was managed and updated in GitHub. They needed PRs for each docs update and the docs were organized in sequentially numbered folders. This meant that many updates required all of the following folders to be renamed. The system was difficult to maintain and when updates did happen it could take several hours.
Because the process was so painful, the team would often batch changes to decrease the time spent re-organizing. The docs couldn’t keep pace with the product.
Back to School
Amelie joined the team with the goal of overhauling this documentation system. After Clever’s busy “Back to School” season, she finally got the chance to tackle this project in an internal hackathon.
Due to the short time frame, the team initially decided to just make changes to the docs that they already had. At the end of the hackathon the docs did look better. However, the system behind them hadn’t improved. Fixes still took hours. They decided that their time would be better spent finding a tool that would solve these problems for them.
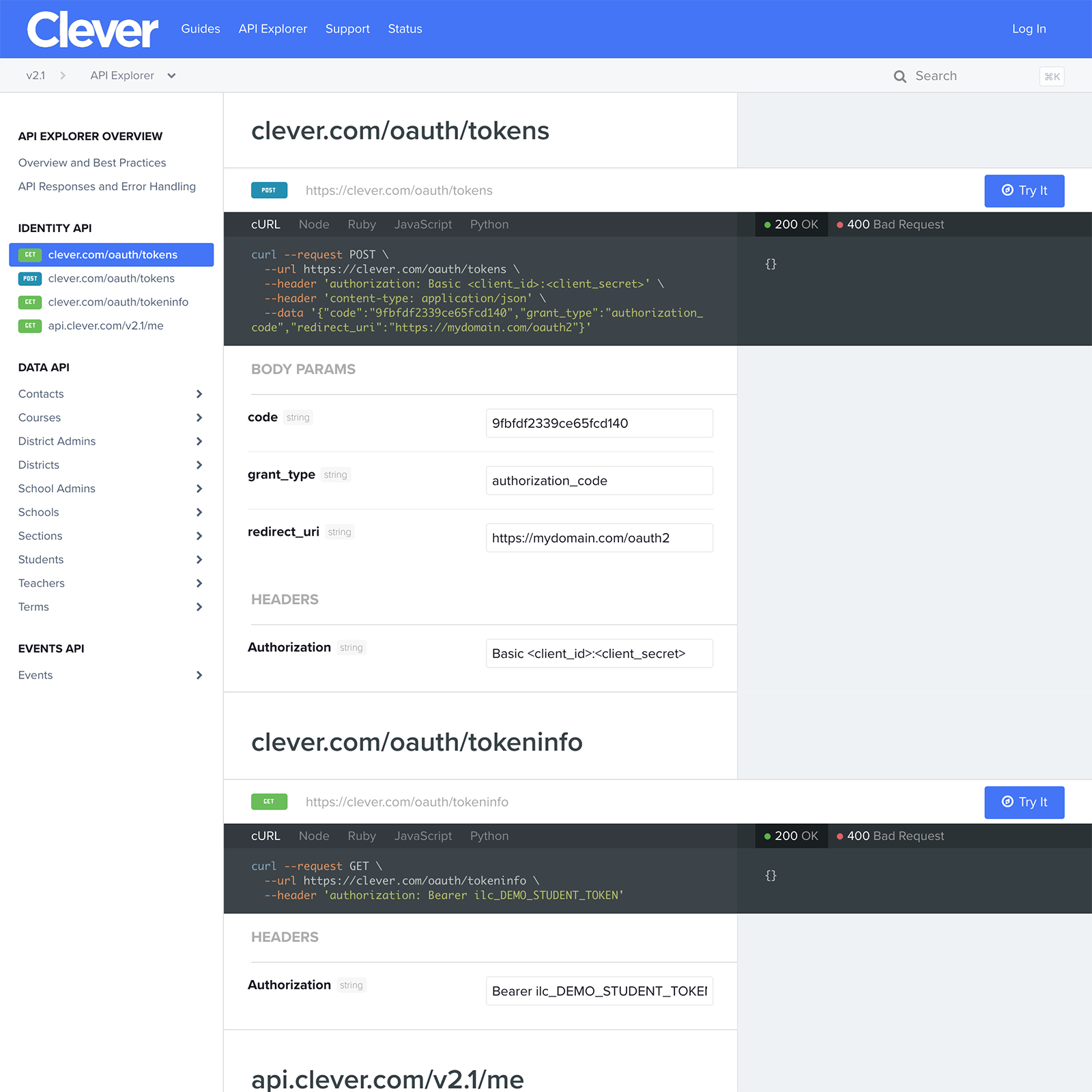
Congratulations on the new API explorer…it looks really nice. Clever Customer
One of the developers involved in the hackathon mentioned ReadMe and the team decided to try it. With just a few tweaks, the new developer portal matched Clever’s brand – something they’d struggled with on their legacy docs.
Clever quietly released their new docs into the wild and have already gotten a ton of positive feedback. Developers have been especially fond of the new API explorer.
Amelie’s favorite part of the new docs is how fast she’s able to make changes. One time a co-worker gave her a long list of tweaks for the docs. Instead of becoming a day long project, she could now resolve these issues in real time. Changes were live in minutes rather than hours. The docs are always up to date.
It was like magic
Amelie
Clever is also taking advantage of ReadMe’s new Swagger/OpenAPI spec importer and command line tool. After writing out a few reference pages by hand, Amelie thought documenting their APIs was going to take a long time. With this tool, she can quickly import Swagger files to reference pages, and changes can be pushed to docs in a few seconds. It’s pretty close to magic.